So I’m building a themed region — Maria’s Virtual Fit Club — on Kitely. (Facebook group here, Kitely login link here, story about the project here.)
So, the first thing I think about, because I’m at heart a traditional newspaper layout designer, is the style template for the signs. There’s nothing I hate more than to keep having to pull up a graphics program to create signs, then import the images into OpenSim.
And I couldn’t find any simple tutorials for how to do this, so I came up with my own method. If anybody knows how to do this better, please let me know!
So, first, I created a template of 16 different sign shapes, and a template of 16 different symbols, with the idea that I could layer them and put text in front of them and create quick-and-easy themed signs in-world.
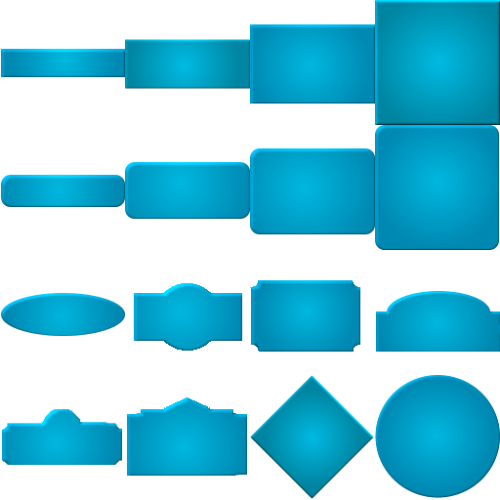
Here’s my sign shapes template:

The white background is actually transparent. I’d upload the actual GIMP file, but WordPress won’t let me. The shapes are all made from scratch, and if you want to use this, feel free. The license terms are CC0, which is functionally equivalent to public domain.
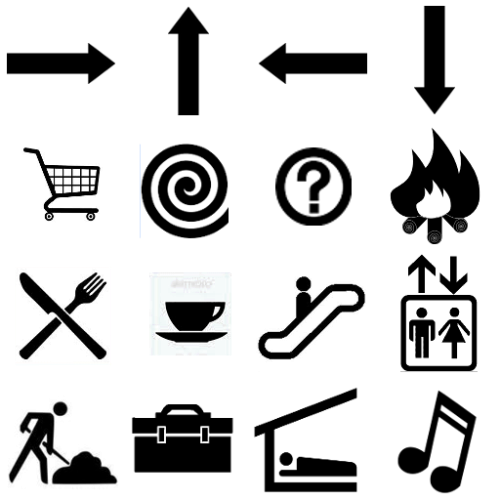
And here is my symbol template:
I tried to put on one texture all the most common navigation signs you’d need on a region. Again, I can’t upload the original GIMP file. The source material for these icons is Clker, which has public domain icons and clip art.
Then I upload the texture to a sign, and use this script to click through each of the 16 frames until I get to the sign I want: Texture Animation Script by Renee Roundfield.
To put the text in front of the sign texture, I wrote my own script, using OpenSim’s text-on-a-prim functions. Click here to download it:Â Draw text on transparent background.
Change the first couple of lines to replace the title text. You can also change the size of the text and the color of the text by editing the next couple of lines.
You can also change the font itself with OSSL. Add the following line:
DrawList = osSetFontName(DrawList, “Times”);
The default font is Arial, and you can also set it to Courier. I’ve tried out all three and they work, but I haven’t found out if there are any other fonts that can be used instead.
So the idea is, you create your sign, and put a new, transparent prim right in front it, load it with your sign text script, and just change the first lines of the script anytime you need new text for a sign.
Unfortunately, because of the transparency layering problem, I will need to go back and redo the sign templates so that they don’t have any transparency in them — otherwise, the text floating in front will disappear at random moments.
On a side note, you can modify the script so that signs change automatically. For example, they could welcome visitors by name, or say how much time is left until the next event starts. Another option is to pull the text of the sign from the description line, which would make it even easier to change.
- OSCC 2024 Submission Deadline Approaching - October 19, 2024
- AvatarLife Viewer adds video calls, screen sharing - October 19, 2024
- Spooky season brings more visitors to OpenSim worlds - October 15, 2024